티스토리 뷰
이전에 카테고리 new아이콘의 색상을 변경하는 방법에 대해 소개해드렸는데요. 오늘은 블로그 카테고리를 접는 방법에 대해 소개해드려보겠습니다. 의외로 간단하게 변경이 가능해서 놀랐습니다. 그럼 한 번 천천히 따라서 변경해볼까요.
티스토리 카테고리 접기
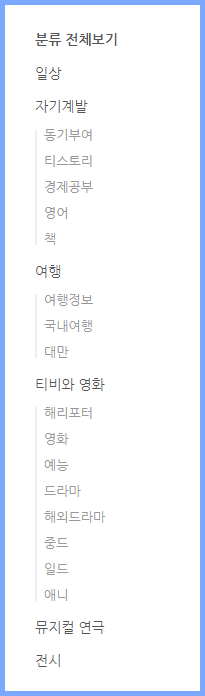
제 카테고리는 굉장히 많아서 줄이 엄청 긴데요. 이것도 최대한 줄인건데도 말이죠. 어느 날 길게 펼쳐놓을 카테고리가 너무 정신없어 보여서 줄여보고 싶더라구요. 세부 카테고리를 접어버리고 메인카테고리만 남기면 총 6개로 무척 깔끔해질 것 같더라구요. 그럼 카테고리를 한 번 접어보도록 하겠습니다.


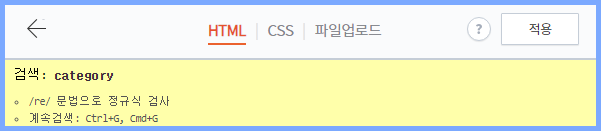
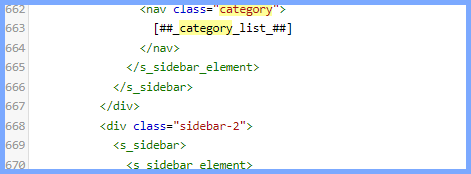
스킨편집으로 들어갑니다. 늘상 CSS편집으로 많이 들어가서 수정했는데, 오늘은 HTML 편집만으로 간단히 해결할 수 있어요. HTML편집란에서 ctrl+f를 눌러 category를 검색해줍니다. 노란색으로 체크된 곳들 중에 category_list를 찾아서 변경해주시면 됩니다.


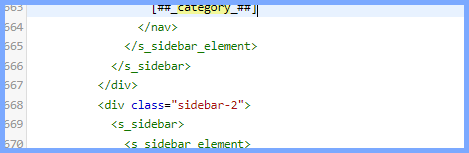
category_list을 category로 바꿔주면 끝. 간단하죠. 그냥 list란 문구만 지워줘도 바로 적용이 된다는 게 무척 신기하고 너무 쉽네요. 그동안 했던 티스토리 변경들 중 가장 쉬운 편에 속하지 않나 싶어요.

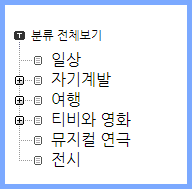
수정 후 적용을 누르고 홈으로 들어가면, 변경된 카테고리가 보입니다. 짧게 변경된 것이 보이죠. 세부 카테고리가 있는 곳만 +표시가 생겼습니다 누르면 아래로 세부카테고리가 나오는 것을 볼 수 있어요.
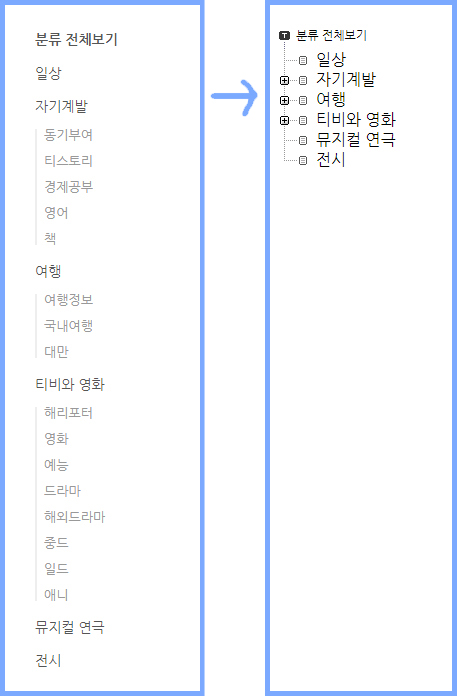
변경 전과 후 비교
변경 전과 후를 비교해보니 더욱 확연하게 드러나네요. 길었던 카테고리가 깔끔하게 줄여져서 좋았지만, 한가지 아쉬운 점은 있었습니다. 변경되면서 이전에 적용되었던 글씨 폰트나 크기 등이 완전 달라져버렸다는 점인데요. 수정하는 방법이 간단했던 만큼, 세부적인 수정 방법을 하는 건 잘 모르겠더라구요.

원하던대로 변경을 하긴 했는데, 너무 이쁘지가 않아서 결국 다시 원상복귀했습니다. 찾아보니, 이쁘게 카테고리 접기를 하는 방법은 HTML뿐만 아니라 CSS까지 같이 변경하거나 새로운 코드를 넣야하는 등의 복잡한 과정이 필요하더라구요. 코딩 왕초보자로서는 도저히 넘사벽이라 저는 포기해버렸네요. 혹시라도 이쁘게 접는 쉬운 방법을 아시는 분이 계시다면 답변 남겨주세요. 그때 다시 한 번 도전해보겠습니다.
▼ 티스토리 스킨 내맘대로 바꾸기
티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경
일단 변경을 하진 않았지만, 방법을 알았다는 것만으로도 뿌듯하긴 하네요. 펼치는 방법도 list만 추가하면 되기 때문에 간단하게 수정할 수 있을 것 같아요. 혹시 모양은 상관없고 접고 싶다시는 분들은 저렇게 변경하시면 됩니다. 그럼 저는 다음 번에 또 소소한 팁으로 돌아올게요.
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 회색 new 아이콘 색상 변경하기 (4) | 2022.04.21 |
|---|---|
| 티스토리 북클립스킨 썸네일 이미지 크기 비율 변경하기 (0) | 2022.04.18 |
| 티스토리 본문 글자 굵게 바꾸기 (0) | 2022.04.15 |
| 티스토리 블로그 제목 배경색 변경하기 (0) | 2022.04.06 |
| 티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경 (0) | 2022.03.31 |