티스토리 뷰
오늘은 카테고리 글자 옆에 새로운 글이 올라올 때마다 표시되는 NEW 아이콘 색상을 수정해보려고 합니다. 이전에 글자색이나 배경색같은 것은 비교적 쉽게 바꿨기에, NEW 아이콘 색상도 쉽게 변경할 줄 알았는데요. 생각보다 변경하는 방법을 찾기가 무척 어렵더라구요.
그래도 다행히 수많은 시행착오 끝에 겨우 알아냈네요. 혹시나 저처럼 변경을 하고싶으셨던 분들은 저처럼 시행착오하지 마시고 쉽게 변경하시길 바라는 마음에 포스팅으로 남겨봅니다.
회색 new 아이콘 색상 변경하기
북클립스킨은 기본적으로 회색으로 NEW 아이콘이 표시되는데요. 어차피 새글 올라올때 알려주는 기능인데, 이왕이면 이쁜 색상을 기본으로 해주지 회색이 뭡니까.

그래도 전체적으로 무난하고 자연스러운 걸 좋아하시는 분들은 기본으로도 충분할 것 같지만, 저는 이왕이면 이쁜 색상으로 튀게 만들어주고 싶어 변경을 해보도록 하겠습니다.
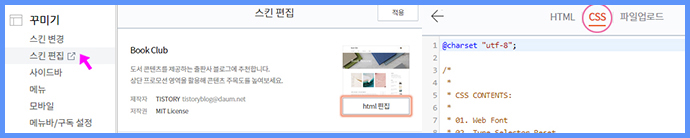
스킨편집에서 CSS편집으로 들어가 주세요. 이전 편집과는 달리 기존에 있는 코드를 수정하는 것이 아니라, 아예 새로운 코드를 입력해주어야 합니다. 어쩐지 아무리 찾아도 수정할 수 있는 곳이 없더라니. 것도 모르고 몇날 몇일 어떻게 변경해야 되나 고민만 엄청 했네요.

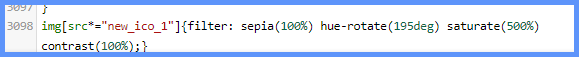
새로운 코드는 어디에 넣어주셔도 상관없지만, 저는 찾기 쉽도록(혹여 오류날 시 바로 지우기 좋도록) CSS 코드들 맨 마지막에 넣어주었어요. 색상 코드값 메모장 붙여넣기 한 거 첨부하니 혹시 변경하실 분들은 다운받으셔서 편하게 변경하시길 바랍니다.
색상관련 속성 소개
새로 기입한 코드를 자세히 보면 filter 속성 중 색상관련 속성들이 들어있는 것을 알 수 있는데요. 그냥 복사로 붙여넣기 해도 상관없지만 원하는 색깔을 선택하기 위해서는 어느 정도 속성들의 뜻을 알아두면 훨씬 다채롭게 수정이 가능할 듯 합니다.

색상관련 속성으로는 sepia, hue-rotate, saturate, contrast가 있는데요. 이 같은 속성들이 어떻게 작용하니 궁금해서 조금씩 수정을 직접해보고 나니 더욱 이해가 확 되더라구요. 그럼 속성들을 한 가지씩 차례로 소개해보도록 하겠습니다.
1. sepia
sepia 속성은 이미지를 세피아톤으로 변환시켜주는데요. 기본값이 0%로 하면 흑백으로 나옵니다. 0~100% 사이로 값을 지정해주면 됩니다. 색상을 넣고 싶으실 경우에는 그냥 기본 100%으로 유지하지면 됩니다.
2. hue-rotate
hue-rotate는 색조를 회전값으로 보여주는데요. 0~360deg 중에 원하는 색을 지정해주면 됩니다. 개인적으로 궁금해서 한번 색상값을 여러 개 입력해서 비교해봤어요. 약간 뻘짓인 듯해서 살짝 현타가 왔지만, 이렇게 나란히 놓으니 이쁘긴 하네요.
낮은 숫자는 노랑계열로 시작해서, 초록, 파랑, 보라, 핑크, 주황 그리고 끝으로 또 노랑계열로 끝이 나더라구요. 어느 구간은 아무리 수정해도 색상 변화가 없다가, 갑자기 5단위로도 확 변하기도 해서, 직접 수정해보면 원하는 색을 찾아보는 수 밖에 없더라구요.

3. saturate
saturate는 채도를 나타내는 속성으로 원래는 0~100%사이로 값을 지정해주면 되는데요. 티스토리 편집에서는 100%으로 해도 너무 채도가 낮더라구요. 여러번 수정을 해보니, 1000%으로 지정해주어야 완전 선명하게 색상이 나오더라구요. 그래서 티스토리 아이콘 편집 시에는 0~1000% 사이로 지정을 해주셔야 합니다.
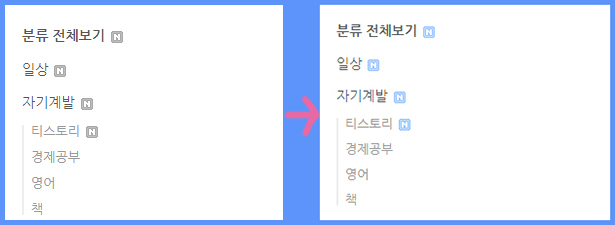
저는 너무 선명하건 좀 그래서 500%으로 변경했는데요. 채도 1000%와 얼마나 차이가 나는지 비교해볼까요. 왼쪽이 채도 500%이고 오른쪽이 1000%인데요. 그냥 보기에도 차이가 확연히 느껴지네요.

4. contrast
contrast는 대비를 나타내는데요. 0~100% 사이로 조정해주시면 됩니다. 0%는 검게, 100%는 기본으로 나옵니다. 그래서 이 속성도 sepia랑 함께 거의 100% 고정값이라고 보시면 됩니다. 보통 색을 수정하고 싶으실 경우에는 hue-rotate(색조), saturate(채도)만 수정하시면 될 것 같아요.

최종 수정 비교
여러 수정과 반복 끝에 드디어 최종적으로 원하는 색깔을 찾았습니다. 블로그가 전체적으로 파랑색이 기본컬러라 푸른 계통으로 바꿨는데요. 비교해놓고 보니 한결 화사한 컬러감이 느껴져서 좋네요.

new 아이콘이 블로그에서 아주 보일듯 말듯 작은 부분이긴 하지만, 의외로 이런 작은 변화만으로도 분위기가 확 바뀌는 것이 신기합니다. 오히려 이런 디테일에 색적인 통일감을 줄수록 더욱 전체적으로 안정감이 생기는 것 같다는 생각이 드네요.
이것으로 new 아이콘 색상 수정 포스팅을 끝내봅니다. 오랫동안 궁금해서 이리저리 시도하며 머리 굴리던 일이 해결되어서 한결 속이 시원하네요.
혹시 저처럼 new 아이콘 색상을 수정하고 싶었으나 방법을 몰라 시도하지 못하셨던 분들이라면 이 포스팅을 통해 쉽게 따라해보시길 바랍니다. 그럼 모두 원하시는 이쁜 색깔의 아이콘으로 변경하시길 바라면서 이 글을 마쳐봅니다.
▼ 관련 포스팅
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 카테고리 접기 펼치기 방법 (0) | 2022.04.28 |
|---|---|
| 티스토리 북클립스킨 썸네일 이미지 크기 비율 변경하기 (0) | 2022.04.18 |
| 티스토리 본문 글자 굵게 바꾸기 (0) | 2022.04.15 |
| 티스토리 블로그 제목 배경색 변경하기 (1) | 2022.04.06 |
| 티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경 (0) | 2022.03.31 |