티스토리 뷰
스킨 수정해나가는 재미를 쏠쏠하게 느끼면서 여러 가지 바꿔보던 중 위 상단에 있는 메뉴의 색도 변경해볼 수 있지 않을까 열심히 시도해본 결과 간신히 알아냈는데요. 오늘은 그렇게 알게 된 티스토리 블로그 상단 메뉴의 글자와 하단 바의 색을 변경하는 방법을 소개해보도록 하겠습니다. 제가 사용중인 북클립스킨 기준의 수정방법이라 이 점은 참고 부탁드립니다.
상단 메뉴 색 변경하는 방법 소개
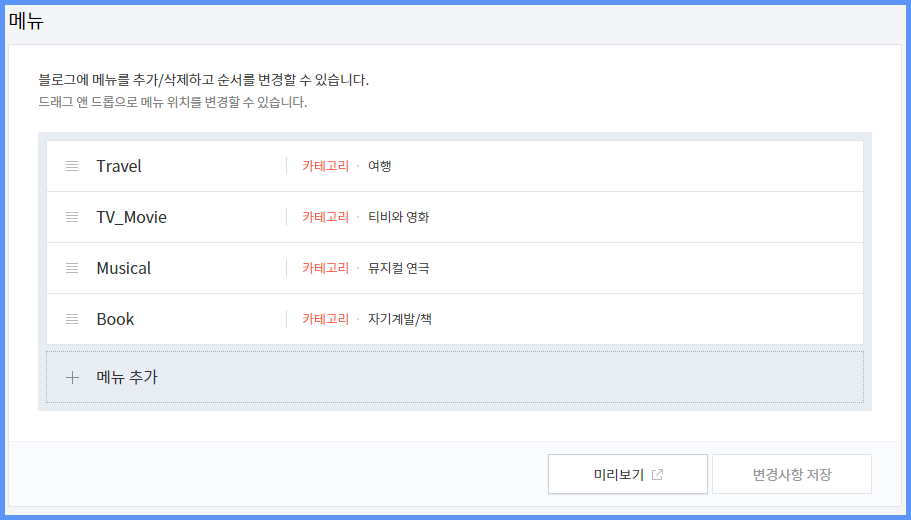
스킨에 따라 메뉴란 없을 수도 있지만 제가 사용하는 북클립스킨은 상단 메뉴가 기본설정으로 있더라구요. 계정관리의 꾸미기란에 메뉴 항목이 있는데요. 메뉴를 추가하지 않고 그냥 빈 공간으로 두셔도 되고, 저처럼 메뉴를 추가해서 카테고리를 설정하실 수도 있습니다.



사이브바와 다른 점은 자신이 원하는 카테고리 항목을 따로 구성할 수 있다는 점인데요. 다만 아쉬운 것은 생각보다 세부적인 설정을 할 수는 없더라구요. 무엇보다 디자인 요소는 전혀 변경이 안되어서 직접 CSS에서 변경해주어야 합니다. 기본 설정으로는 메뉴에 마스우 커서를 대면 약간 진한 검정색의 글자와 하단 두꺼운 검정색 선이 나오는데요. 눈에 확 띄지도 않고, 이쁘지도 않아서 이 부분을 바꿔보려고 해요.
메뉴 글자색 변경하기
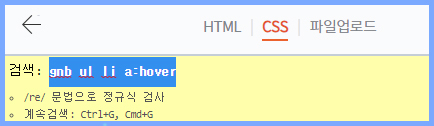
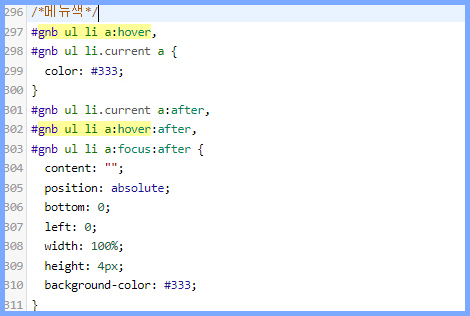
스킨편집으로 들어가 CSS란으로 들어가 줍니다. ctrl+f를 눌러 gnb ul li a:hover를 검색해줍니다. 검색한 부분이 노랑색으로 표기되는데요. 나중에 혹여나 또 수정할 때 찾기 쉽도록 변경할 구간 위쪽에 /*메뉴색*/이라고 표시를 해두었습니다.


CSS편집 시 /*내용*/ 이런 양식으로 쓰시면 변경에는 영향을 주지 않고 메모를 남길 수 있어요. 정확히 양식대로 쓴다면 저렇게 글자가 붉은색으로 변합니다.


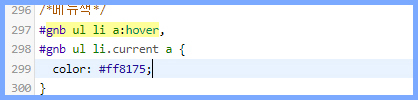
글자색을 변경하기 위해서는 color 값만 변경해주시면 간단하게 변경됩니다. #gnb ul li current a 구간의 컬러를 변경해주면 되는데요. 기존 검정색 계열에서 밝고 튀는 주황빛의 코랄색으로 변경해보았습니다. 색상의 값을 모르시는 분들은 검색창에서 '웹색상표'를 검색하면 굉장히 많이 나오니, 참고하셔서 원하는 색으로 픽해주시면 됩니다.
메뉴 하단바 색상 변경하기
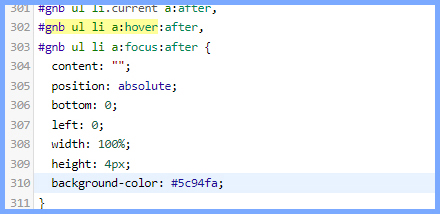
두번째로는 커서대면 등장하는 하단바의 색상을 변경해보겠습니다. #gnb ul li a:focus:after 구간의 backgroud-color를 변경해주시면 되는데요. 글자색과 반대되는 파란색 계열로 변경해서 좀 더 발랄하고 이쁘게 바꿔봅니다.



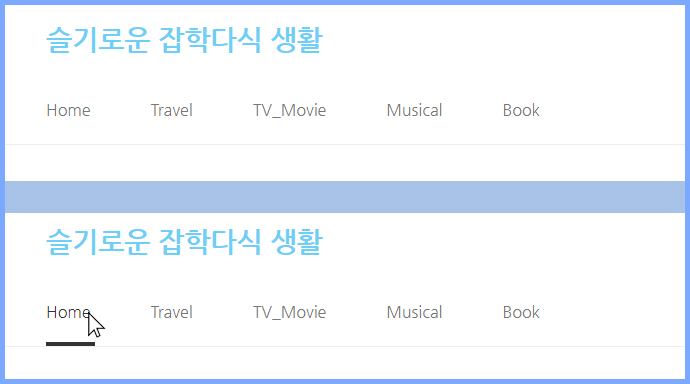
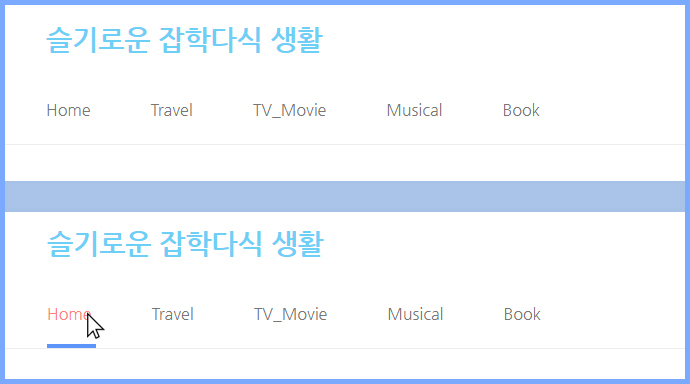
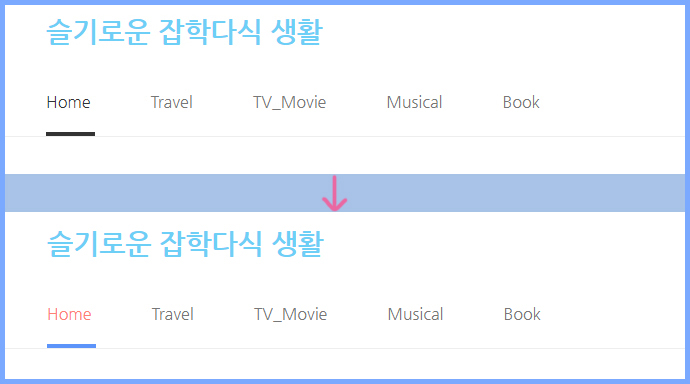
그럼 잘 바뀌었는지 비교해볼까요. 적용 완료 후 다시 블로그에 들어가서 메뉴에 커서를 대니 제가 원하던 색깔로 잘 바뀐 것을 볼 수 있네요. 이전에 심플한 흑백톤만 보다가 이쁜색깔로 바뀌니 기분이 좋고 뿌듯하네요.
변경완료
마우스를 가져가기 전의 글자색도 바꿀까 하다가 너무 정신없을 것 같고, 또 가져다 되었을 때의 반전도가 약할 것 같아 그대로 두기로 합니다. 그럼 최종적으로 수정전과 수정후를 비교해볼까요. 확실히 나란히 두니 비교 차이가 확연하네요. 기존 것은 심플한 느낌이 강하지만, 확실히 색 포인트가 들어가니 더 이쁜 것 같아요. 마음에 아주 쏙 듭니다.

▼ 관련 포스팅
티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경
혹시 상단 메뉴 색상을 변경하시고 싶으셨던 분들은 포스팅 참고하셔서 이쁜 색으로 변경해보시길 바랍니다. 그럼 추후 또 스킨 변경 팁을 발견하게되면 새로운 포스팅을 남겨보도록 하겠습니다.
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 본문 글자 크기 변경하기 (0) | 2022.03.29 |
|---|---|
| 티스토리 블로그 제목 색상 변경하기 (2) | 2022.03.26 |
| 티스토리 무지개 링크 효과 넣는 방법 (4) | 2022.03.17 |
| 티스토리 가독성 좋은 폰트 적용하기 (4) | 2022.02.15 |
| 파워블로거 핑크팬더의 블로그 글쓰기 책 완독하기2 (4) | 2022.02.08 |