티스토리 뷰
안녕하세요. 이전에 썸네일 이미지를 왼쪽에서 오른쪽으로 옮기는 방법에 대해 안내를 드렸는데요. 오늘은 썸네일 수정 두 번째. 이미지 사이즈를 줄이는 방법에 대해 소개해 보도록 하겠습니다.
티스토리 썸네일 이미지 크기 변경하는 방법
현재 제 섬내일 사이즈는 세로로 긴 직사각형인데요. 정사각형으로 보기 좋게 바꿔보려고 해요. 썸네일 크기를 제대로 수정하기 위해서는 2곳을 수정해주어야 합니다.

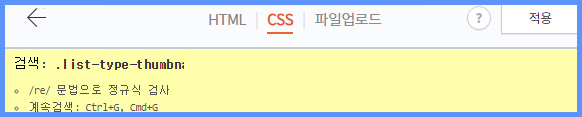
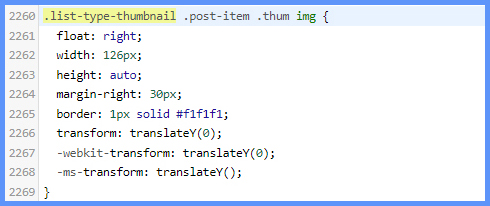
우선 크기를 먼저 변경해볼께요. 스킨편집에 CSS편집으로 들어가 줍니다. ctrl+f를 눌러 list-type-thumbnail 을 검색해줍니다. 검색하면 일정 구간이 노란색으로 표시되는 것을 보실 수 있는데요. thum img가 쓰여있는 구간을 찾으시면 됩니다.


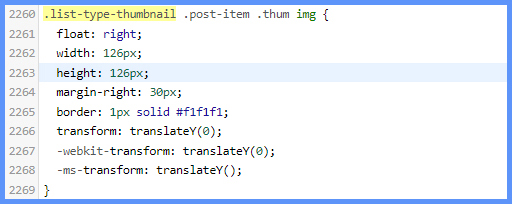
기존에는 height(높이)가 auto(자동)으로 되어 있는 것을 볼 수 있는데요. width(너비) 사이즈와 동일하게 126px로 변경해줍니다.


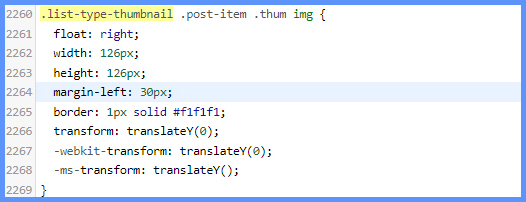
그리고 기존에는 썸네일 이미지 옆에 글자가 다닥 너무 가깝게 붙여있어서 보기가 좋지 않았는데요. 오른쪽에 공백을 없애고, 왼쪽에 공백을 줄 수 있도록 margin-right를 margin-left로 변경했습니다. 변경하니 썸네일 이미지와 글자의 간격이 생겨서 한결 보기 좋아졌습니다.
티스토리 썸네일 이미지 비율 변경하는 방법
미쳐 사진을 남기지 못했는데, CSS편집으로 크기를 변경하게 되면, 이미지가 조금 이상하게 적용된 것을 볼 수 있어요. 마치 기존 이미지 사이즈를 작은 사이즈에 우겨넣은 느낌이랄까요. 한 마디로 이미지가 조금 짜부된 듯 나올 수 있는데요. 크기를 줄여도 기존 이미지 비율이 그대로 적용되어 나올 수 있도록 또 한 가지 수정을 해주어야 합니다. 바로 비율 변경이죠.

비율 변경은 HTML에서 수정을 해주어야 합니다. 다시 ctrl+f를 눌러서 article_rep_thumbnail를 검색해줍니다. 노랗게 표시된 article_rep_thumbnail 아래에 <img src로 시작하는 긴 부분이 보이실 꺼에요. 거기서 C230x300 부분을 수정해줍니다.

값은 기존보다 좀 작은 C200x200으로 변경해주었습니다. 크기를 정사각형 기준으로 했기 때문에 동일한 값으로 설정해주는 것이 좋아요.


2곳을 모두 수정하고 보니 이미지가 전보다 훨씬 깔끔하고 보기 좋아졌습니다. 이전에는 이미지가 길다보니 글 구간보다 넘어가서 별로 안 이쁘고 가독성도 떨어졌거든요.
▼ 티스토리 스킨 내멋대로 꾸미기
티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경
이렇게 섬네일의 크기와 비율을 모두 변경해보았는데요. 혹시 썸네일 크기와 비율을 변경하시고 싶으신 분들은 천천히 따라하셔서 멋지게 수정하시길 바래요. 그럼 다음에 또 좋은 소소한 팁을 발견하면 또 포스팅을 남겨보도록 하겠습니다.
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 카테고리 접기 펼치기 방법 (0) | 2022.04.28 |
|---|---|
| 티스토리 회색 new 아이콘 색상 변경하기 (6) | 2022.04.21 |
| 티스토리 본문 글자 굵게 바꾸기 (0) | 2022.04.15 |
| 티스토리 블로그 제목 배경색 변경하기 (1) | 2022.04.06 |
| 티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경 (0) | 2022.03.31 |