티스토리 뷰
이전에 본문 글자 크기와 폰트를 바꾸는 방법에 대해 안내를 드렸는데요. 오늘은 글자를 진하고 굵게 바꾸는 방법에 대해 소개해보려고 합니다.
본문 글자 굵게 변경하는 방법
기본 설정으로 되어 있는 글자의 굵기는 조금 흐린 것 같아서, 좀 더 가독성이 좋도록 바꿔보려고 해요. 수정 전 글자는 뭔가 검정색이라고 하기에는 약간 흐린더라구요. 기본 설정으로는 포스팅 글쓰기를 쓸 때 볼 수 있듯이 #333333인 어두운 회색으로 되어 있는 것을 알 수 있어요. 물론 북클립스킨 기준입니다. 다른 스킨도 동일한지는 잘 모르겠습니다. 혹시 다른 스킨이신 분들은 그래도 변경하는 코드나 방식은 비슷할 듯 하여 참고만 하시길 바랍니다.

글자를 진하고 굵게 보이게 만들기 위해 오늘은 2곳을 변경해보도록 하겠습니다. 첫번째로는 글자색을 검정으로 먼저 바꿔봅니다. 그 다음에는 글자의 굵기를 이어서 조절해보록 하겠습니다.
1. 글자색을 검정색으로 변경하기
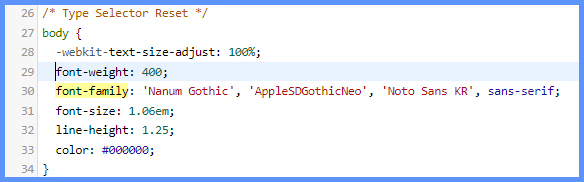
스킨편집에서 CSS편집으로 들어갑니다. ctrl+f로 font-family를 쳐주면, 이전에 폰트 종류를 추가했던 구간이 나옵니다. 제 스킨 기준으로 대략 3곳이 나오는데, 모두 상단에 위치하고 있어서 찾기 어렵지 않으실 거에요. 오늘 이 중 body 구간만 수정해주면 됩니다.

먼저 첫번째로 글자색을 변경해줄건데요. color에 #333333 회색을 -> #000000 검정으로 바꾸면 끝입니다. 무척 간단하죠.
2. 글자 굵기 변경하기
그럼 글자색을 검정으로 바꾸었으니 이제 두께를 변경해줍니다. 글자의 굵기 변경 또한 매우 간단한데요. 앞서 변경했던 body 구간에서 font-weight 부분의 숫자만 변경해주면 됩니다. 처음에는 기본으로 400으로 되어 있는데요. 여기서 변경해서는 어떻게 바뀌었는지 알 수가 없기 때문에 숫자를 조금씩 올려서 적용해보고 실제 어떻게 변경이 되었는지 하나 둘 확인해보록 하겠습니다.


맨 처음으로 굵기 500으로 변경해봅니다. 100만 더 높였을 뿐인데도, 아까보다 화 굵어지고 가독성이 높아진 것을 알 수 있었습니다. 이 정도로도 적당해보였지만, 혹시 더 진해지면 어떨지 궁금해서 더 높은 수를 넣어보도록 하겠습니다.


굵기 600으로 올려보았는데요. 500보다 훨씬 굵어진 것을 볼 수 있습니다. 400~500 보다는 너무 압도적으로 굵어서 조금 부담스럽게 느껴지더라구요. 400에서 500으로 갈 때는 그렇게 차이가 크지 않았는데, 500에서 600으로의 변화는 상당히 큽니다. 혹시나 싶어 550이나 560 등 중간 지점으로 다시 수정을 해봤는데 600하고 별 차이가 없더라구요. 결론은 500이상은 저렇게 모두 굵은 상태라는 것이죠. 개인적으로는 너무 굵어도 가독성이 떨어질 것 같아 다시 500으로 수정 완료합니다.
수정 완료
그럼 최종적으로 어떻게 변경이 되었는지 비교해볼까요. 확실히 나란히 두고 보니 색과 굵기 모두 확실하게 진해진 것을 알 수 있어요. 물론 검정색이 무조건 가독성이 높은 색은 아닌데요. 개인적으로 회색이 조금 답답하게 느껴져서 그렇게 변경했지만, 회색에서 굵기를 높이는 것도 나쁘지 않을 것 같다는 생각이 드네요.

▼ 블로그 스킨 변경팁
티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경
이렇게 본문의 글자 색과 굵기를 변경해보았는데요. 혹시 기본 스킨에서 적용된 본문의 글자가 조금 답답해서 변경하시고 싶으신 분들이라면 한 번 2가지 방법으로 자유롭게 변경해보시길 바랍니다.
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 회색 new 아이콘 색상 변경하기 (6) | 2022.04.21 |
|---|---|
| 티스토리 북클립스킨 썸네일 이미지 크기 비율 변경하기 (0) | 2022.04.18 |
| 티스토리 블로그 제목 배경색 변경하기 (1) | 2022.04.06 |
| 티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경 (0) | 2022.03.31 |
| 티스토리 본문 글자 크기 변경하기 (0) | 2022.03.29 |