티스토리 뷰
이전에 블로그 제목 글씨 색상을 변경하는 방법에 대해 소개를 해드렸는데요. 오늘은 블로그 제목의 배경색을 변경하는 방법을 소개해보도록 하겠습니다.
티스토리 블로그 제목 배경색 변경방법
제가 사용하는 [북클립 스킨] 기준으로 기본 배경색은 흰색으로 지정되어 있는데요. 하단 포스팅 글들과 색으로 구별을 해주면 좋지 않을까 싶어서 제목 배경쪽에만 색을 넣어주려고 합니다.

스킨편집에 들어가서 CSS편집으로 들어가 줍니다. 제목을 뜻하는 header를 찾아주세요. ctrl+f를 눌러 검색하시면 더 찾기 쉬우실 꺼에요. 그런데 보통 header는 상단쯤에 위치하고 있어서 찾기 어렵지 않았어요.

header란엔 기본적으로 border-bottom 설정값 밖에 없는 걸 알 수 있는데요.

바로 아래쪽에 background-color 라는 새로운 설정값을 넣어줍니다. background-color 는 배경색을 뜻하는 용어에요. 그리고 사진처럼 자신이 원하는 색채값을 넣어주고 적용을 눌러줍니다. RGB색채값은 검색하시면 쉽게 찾으실 수 있으니 이점 참고해주세요.
배경색 변경시 체크해야할 점
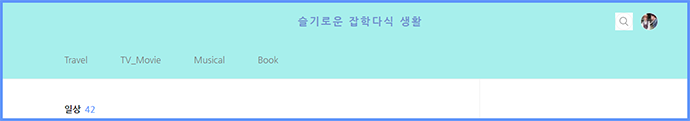
저는 일단 테스트겸 눈에 확 띄는 색인 민트색을 넣어봤는데요. 수정하고 보니, 제목 배경색이 민트색으로 가득찬 것을 알 수 있어요.

그런데 한 군데 거슬리는 곳이 있더라구요. 바로 검색아이콘인데요. 검색아이콘은 분명 동그란 모양인데, 사각형으로 하얗게 되어 있더라구요.

아무래도 검색 아이콘에 맞춰 채우기 위해서는 한 가지 더 수정해줘야 할듯합니다. 도대체 어떻게 수정해야 할까 또 새로운 과제가 생겨버렸네요. 방법은 오직 열심히 검색도 하고, 직접 수정도 해보면서 찾는 수 밖에 없더라구요.
검색아이콘 배경색 일부 바꾸기
그래도 다행히 생각보다 어렵지 않게 방법을 찾을 수 있었습니다. header 구간에 search 구간을 수정해주면 되더라구요. search가 검색을 뜻하니 이 부분이 바로 검색 아이콘을 나타내는 수정구간이 아닐까 싶어요.


다행히 여기는 background-color 설정값이 이미 있어서, 쉽게 색상만 변경해줍니다. 그리고 조심스럽게 적용을 누릅니다.
배경색 최종 변경 완료
적용하고 나니, 아까 네모난 부분으로 흰색이였던 구간이 동일한 배경색으로 채워진 것을 볼 수 있습니다. 깔끔하게 색을 칠하고 나니 오히려 검색부분도 눈에 확 띄고 좋은 것 같습니다.

▼ 티스토리 내맘대로 스킨 변경하기
티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경
혹시 상단의 제목 배경색을 수정하고 싶으셨던 분들은 생각보다 어렵지 않으니 한 번 따라서 수정해보시길 바랍니다. 그럼 다음에는 또 다른 소소한 팁이 생기면 포스팅을 남겨보도록 하겠습니다.
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 북클립스킨 썸네일 이미지 크기 비율 변경하기 (0) | 2022.04.18 |
|---|---|
| 티스토리 본문 글자 굵게 바꾸기 (0) | 2022.04.15 |
| 티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경 (0) | 2022.03.31 |
| 티스토리 본문 글자 크기 변경하기 (0) | 2022.03.29 |
| 티스토리 블로그 제목 색상 변경하기 (2) | 2022.03.26 |