티스토리 뷰
오늘은 썸네일 이미지의 위치를 변경하는 방법을 소개해보려고 합니다. 일단 저는 북클립스킨을 사용하고 있기때문에, 그것을 기준으로 설정을 진행한 것이라, 혹여 다른 스킨을 사용중이신 분은 설정방법이나 위치가 조금 다를 수 있으니 참고해주세요.
썸네일 이미지 오른쪽으로 옮기는 방법
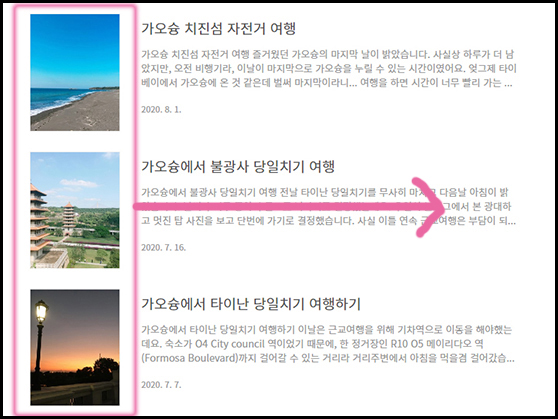
원래 북클립스킨은 썸네일 이미지가 기본적으로 왼쪽에 위치하는데요. 블로그 시작하고 얼마되지 않아서 오른쪽으로 변경해버렸거든요. 그래서 다시 왼쪽으로 변경하려고 하는데 기억이 안 나서, 다시 차근차근 시행착오를 겪으면서 다시 알아냈습니다.

혹시 저와는 반대로 왼쪽에서 오른쪽으로 변경을 원하시는 분들은 저와 반대로 진행하시면 될 것 같아요. 저는 썸네임 이미지를 오른쪽에서 -> 왼쪽으로 바꿀거에요. 최대한 자세히 따라오기 쉽도록 설명하려고 노력했으니, 차근차근 따라와주세요. 생각보다 어렵지 않습니다.
썸네일 이미지 위치 변경하기
우선 스킨편집으로 들어가서 CSS로 들어가줍니다. CSS란에서 ctrl키+f 를 쳐서 검색창을 열어주고 .list-type-thumbnail를 입렵해주고 엔터를 칩니다.


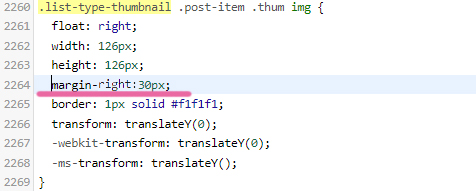
엔터를 치면 검색한 단어와 동일한 구간이 노란색으로 표기가 되는데요. 스크롤바를 내려서 float 구간을 찾아줍니다. float은 썸네일 이미지가 어느 쪽에 위치할 것인지를 표시하는 구간으로 이곳만 변경하면 됩니다.

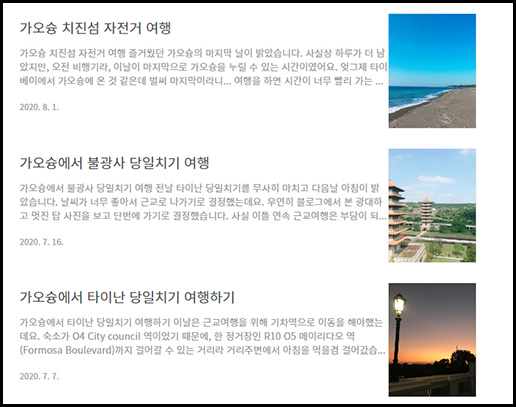
현재는 left(왼쪽)에 위치하고 있네요. 저는 오른쪽으로 이미지를 옮기기 원하니 rigth(오른쪽)로 변경해줍니다.
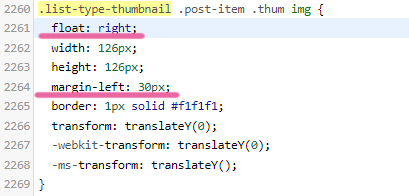
[float : left;] -> [float : right;]끝에 ;는 꼭 넣어주셔야 변경이 완료됩니다. 코딩은 하나도 모르지만, 매번 수정하면서 추측해본 결과, 일종의 마무리로 사용되는 양식같은 거 거더라구요. 그럼 변경하고 수정 완료를 눌러주면 원하는 위치로 변경이 됩니다.
썸네일 이미지 공백 없애기
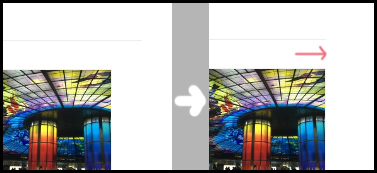
간단하게 수정한 줄 알고 뿌듯해하고 있었는데, 본문에서 바라본 썸네일 이미지가 조금 이상합니다. 옆에 공간이 살짝 생겨있더라구요. 군더더기 없이 깔끔쓰를 좋아하는지라, 위에 회색 선 끝라인에 이미지가 배치되도록 추가 수정을 해보도록 할게요. 공백이 그다지 상관없는 분들은 수정 안하셔도 크게 문제될 것은 없습니다.

아까 수정했던 구간으로 돌아갑니다. 여기에 margin-right가 있는데요. 이 구간을 수정해주면 되요. margin은 여유라는 뜻으로 css편집에서는 여유공간을 의미해요. 한마디로 margin-right는 오른쪽 공간인데, 여기에 30px만큼 여유를 주었다는 거죠.


margin-right에서 margin-left으로만 이름을 변경해주기만 하면 끝입니다. 적용 꼭 눌러주시구요. 항상 수정만 하고 꺼버려서 날려버린 적이 많아서 항상 기억하려고 노력합니다.
썸네일 위치 수정완료
그러면 요로코롬 빈 공간이 싹 채워지면서 상단 회색선에 맞춰 이쁘게 섬네일 이미지가 위치한 걸 보실 수 있습니다. 참 쉽죠. 그럼 마지막으로 위치에 따른 수정코드를 정리해보도록 하겠습니다.

이미지를 왼쪽에서 (->) 오른쪽으로 옮길 경우
float : right;
margin-left: 30px;
반대로 이미지를 오른쪽에서 (<-) 왼쪽으로 옮길 경우
float : left;
margin-right: 30px;

이렇게 최종적으로 왼쪽에서 오른쪽으로 썸네일 이미지의 위치를 간단하게 변경해보았습니다. 굉장히 간단한 코드 수정이지만, 왼쪽에서 오른쪽으로 이미지가 옮겨지다보니 시각적인 차이가 크게 느껴지네요.
▼ 티스토리 스킨 꾸미기
티스토리 블로그 제목 꾸미기 - 글자 크기/자간/위치 변경
혹시 썸네일 위치를 변경하고 싶은데 어려움을 느끼셨던 분들이 계시다면 포스팅을 보시고 차근차근 변경해보시길 바랍니다. 그럼 나중에 또 새로운 팁을 알게되면 포스팅으로 남겨보도록 하겠습니다.
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 가독성 좋은 폰트 적용하기 (4) | 2022.02.15 |
|---|---|
| 파워블로거 핑크팬더의 블로그 글쓰기 책 완독하기2 (4) | 2022.02.08 |
| 파워블로거 핑크팬더의 블로그 글쓰기 책 완독하기1 (8) | 2022.02.04 |
| 네이버 웹마스터도구 사이트맵 등록방법 (0) | 2022.01.07 |
| prologue. 티스토리 블로그를 시작한 이유 (2) | 2022.01.05 |