티스토리 뷰
이전에 블로그 제목을 다른 색으로 변경하는 방법을 안내드렸는데요. 오늘은 그 외에 티스토리 블로그 제목을 꾸미는 여러 방법들을 소개해드리려고 합니다. 글자 크기에서부터 자간 그리고 위치 변경까지 하나씩 순서대로 설명하도록 하겠습니다. 천천히 따라와주세요.
티스토리 블로그 제목 수정하기
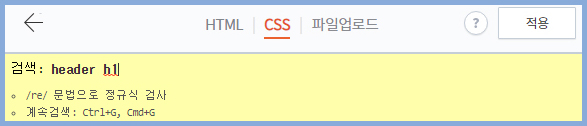
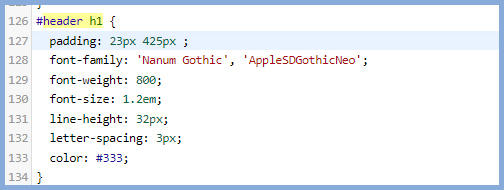
꾸미기 전 제 블로그 제목의 상태는 이렇습니다. 현재는 글씨체와 색만 변경되어 있는 상태죠. 그럼 변경을 위해 스킨편집 > CSS 로 들어갑니다. ctrl+f 눌러 검색창을 활성화시킵니다. 제목을 수정하기 위한 곳을 찾아야 하기 때문에 header h1이라고 쓰고 엔터를 칩니다.

header는 제목을 의미하고, h1은 제목들 중에서 가장 상단에 있는 걸 의미해요. 본문제목이나 이런 것들은 h2, h3 이렇게 순차적으로 이름이 붙는 것 같습니다. 스스로 독학으로 스킨 편집을 하나 둘 하다보니 이런 코드의 구성도 조금이나마 알게되는 것 같네요. 참 신기한 코드의 세계입니다.

1. 글자 크기 변경
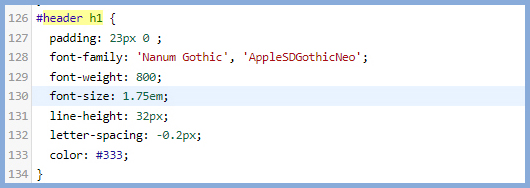
먼저 글자 크기를 바꿔보도록 하겠습니다. 글자 크기는 앞서 검색해서 찾은 header h1 구간에서 font-size 부분을 수정해주시면 되는데요. 글자 사이즈라고 하면 px도 있고, em도 있어서 헷갈릴 수 있는데, 둘 다 글씨 사이즈를 나타내는 거라고 볼 수 있습니다. 그저 단위가 틀릴 뿐이죠.

단위에 따른 사이즈 비교는 이전 본문 글자 크기 변경 포스팅에서 px와 em의 비교 폰트 사이즈를 정리해 놓았으니 참고하시고 바꿔주시면 될 것 같아요. 사실 em이라고 기존에 단위가 쓰여져 있긴 하지만 변경해도 상관은 없습니다.
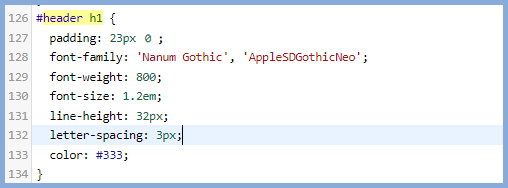
px로 해도 되지만 가급적 기본 설정을 바꾸지 않는 걸 좋아하는 편이라 단위는 그대로 적용했습니다. 제 블로그 기준으로 기본설정으로는 1.75em인데요. 너무 큰 것 같아 1.2em으로 변경했는데, 딱 보기 좋은 사이즈가 되더라구요.
2. 글자 자간 변경
그 다음으로는 글자의 간격인 자간을 변경해보도록 하겠습니다. 글자의 자간은 앞서 변경한 동일한 구간에서 letter-spacing을 수정해주면 되는데요.

기존에는 -0.2px로 굉장히 촘촘히 글자가 붙어있어서 조금 답답해 보이더라구요. 넉넉하게 3px로 변경하니 글자 사이에 간격이 굉장히 여유로워졌습니다. 어느 정도가 괜찮으실지 고민이 되신다면, 숫자를 하나씩 늘려가면서 적용을 해보고 비교해보시길 바랍니다.
3. 제목 가운데 위치시키기
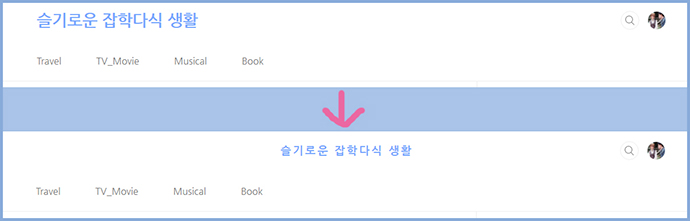
변경하고 나니 글자가 많이 작아지고 주목도가 낮아서 왼쪽에 있는 것 보다 중앙에 있는 게 더 균형적으로나 시각적으로 좋을 것 같다는 생각이 들더라구요. 그래서 마지막으로 제목을 가운데로 위치 변경을 해봅니다.
여러 방법이 있겠지만 저는 padding(패딩)의 수치를 변경해서 제목의 위치를 이동시켰어요. 패딩은 일종의 컨텐츠(제목)을 감싸고 있는 여백을 의미합니다.

먼저 적혀 있는 23px를 위 아래 여백을 의미하기 때문에 그대로 두시구요. 두번째 적혀 있는 px가 바로 양옆 여백의 사이즈이기 때문에 변경을 해줍니다. 기존에 0px를 425px로 변경해주면 완성입니다.
숫자는 제목의 전체 사이즈가 895px되어서(제 블로그 기준) 그 반 정도인 언저리로 계속 적용해보면서 수정을 여러번 했던 것 같아요. 여러 번 수정 끝에 425px로 변경하니 딱 제가 원하던 위치에 자리하더라구요.
최종 변경 완료
이렇게 글자 크기부터 자간, 그리고 가운데 정렬까지 해보았는데요. 분명 가운데정렬 자체를 하는 방법도 있겠지만, 제가 아직은 잘 모르겠어서 나름대로 변경해봤는데 나름 괜찮은 것 같아 만족입니다.

하지만 왠지 정석은 아닌 느낌이라 혹시 따라 해보시고 뭔가 오류가 뜨신다면 정렬 부분은 적용 취소하시는 것을 권해드립니다. 그런데 전 아직까지는 아무 이상 없더라구요. 정석이 아니면 어떻습니다. 그저 원하는 방향으로 변경만 되어도 괜찮다는 생각이 드네요.
이렇게 블로그 제목의 색상부터 배경 등 이전포스팅에 이어 다양한 수정을 해보았는데요. 사실 변경 완료된 모습이 엄청나게 드라마틱하게 바뀐 건 아니지만 뭔가 조금씩 하나 둘 직접 수정해서 그런지 더욱 완성된 모습이 뿌뜻하게 느껴지는 듯 합니다.
혹시 이와 관련해서 수정하고 싶으셨던 분들은 포스팅을 보고 잘 따라하셔서 원하는 모습으로 변경하시길 바랍니다.
▼ 관련 포스팅
'정보 > 티스토리' 카테고리의 다른 글
| 티스토리 본문 글자 굵게 바꾸기 (0) | 2022.04.15 |
|---|---|
| 티스토리 블로그 제목 배경색 변경하기 (0) | 2022.04.06 |
| 티스토리 본문 글자 크기 변경하기 (0) | 2022.03.29 |
| 티스토리 블로그 제목 색상 변경하기 (2) | 2022.03.26 |
| 티스토리 상단 메뉴 색상 변경하기 (0) | 2022.03.22 |